HTML Y CSS
¿Que es HTML?
HTML, son
unas iniciales que tiene un significado “Lenguaje de Marcado de
Hypertexto” por las siglas en ingles “HyperText Markup Language”. En cuanto al
estándar HTML lo define la W3C (World Wide Web Consortium).
El HTML es
un lenguaje de programación que no tiene funciones aritméticas variables o
estructuras de control como los lenguajes de programación, por lo que HTML lo
que hace es generar solo páginas web estáticas, pudiendo usarse combinado con
otros lenguajes de programación para crear páginas web dinámicas.
¿Qué es un documento HTML?
A la
hora de desarrollar una página web en HTML hay que crear un documento de este
tipo. Podemos decir que un documento HTML es un archivo de texto que tiene la
extensión html o htm, un documento donde se escribe todo el texto y las
etiquetas para crear una página. Al texto cuando se escribe un documento HTML
se le denomina código HTML. Un documento HTML puede generarse con un
editor de textos simple como puede ser el bloc de notas de Windows o el Gedit
de Linux.
El
lenguaje HTML está definido por lo que se llama etiquetas, cuyo nombre se
delimita usando los símbolos < y >, de la siguiente
forma: <etiqueta>. Dichas etiquetas se utilizan para describir algo
que se quiere representar en una página web. Por ejemplo:
<title>Internet
básico, email, descargas y compras en línea</title>
En el ejemplo
de arriba, la etiqueta <title> se usa para indicar que lo que
se pondrá a continuación es el título de la página web.

Aqui un poco mas de HTML
LAS ETIQUETAS QUE OCUPA HTML SON:
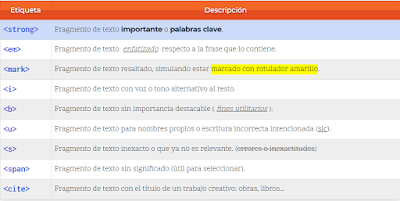
Etiquetas HTML para fragmentos de texto
Etiquetas HTML de modificacion de significados
Etiquetas HTML de edicion

.
¿QUE ES CSS?
¿Qué es realmente CSS?
Una página web
es realmente un documento de texto. En dicho documento se escribe código
HTML, con el que se que crea el contenido de una web. Por otro lado, existe
el código CSS, que unido al código HTML permite darle forma, color,
posición (y otras características visuales) a una página.
En resumen, se
trata de un idioma como podría ser el inglés o el alemán, que los navegadores
web como Chrome o Firefox conocen y pueden entender.
Nuestro objetivo como diseñadores y programadores web es precisamente ese:
aprender el idioma..
Las siglas CSS (Cascading Style Sheets)
significan «Hojas de estilo en cascada» y parten de un concepto simple pero muy
potente: aplicar estilos (colores, formas, márgenes,
etc...) a uno o varios documentos (generalmente
documentos HTML, páginas webs) de forma masiva.
Se
le denomina estilos en cascada porque se aplican de
arriba a abajo (siguiendo un
patrón denominado herencia que trataremos más adelante) y en el caso
de existir ambigüedad, se siguen una serie de normas para resolverla.
La
idea de CSS es la de utilizar el concepto de separación de
presentación y contenido, intentando que los documentos HTML
incluyan sólo información y datos, relativos al significado de la información a
transmitir (el contenido),
y todos los aspectos relacionados con el estilo (diseño, colores, formas,
etc...) se encuentren en un documento CSS independiente (la presentación).
! Es más
fácil crear versiones diferentes de presentación para otros tipos de
dispositivos: tablets, smartphones o dispositivos móviles, etc...
! Si
necesitamos hacer modificaciones visuales lo hacemos en un sólo lugar y no
tenemos que editar todos los documentos HTML en cuestión por separado.
! Se reduce
la duplicación de estilos en diferentes lugares, por lo que es más fácil de
organizar y hacer cambios. Además, al final la información a transmitir es
considerablemente menor (las páginas se descargan más rápido).
! Es más
fácil crear versiones diferentes de presentación para otros tipos de
dispositivos: tablets, smartphones o dispositivos móviles, etc...



No hay comentarios:
Publicar un comentario